Usando el GIMP para crear una página de Web
La forma más fácil de aprender algo es hacerlo uno mismo. En esta sección aprenderá los pasos necesarios para crear sencillos gráficos para el Web con GIMP. GIMP puede hacer manipulaciones de imagen extremadamente complicadas, las suficientes para llenar un libro de considerable tamaño. En esta sección, para ser sinceros, sólo mencionaremos las más sobresalientes.
Mejorando una foto
Para este breve ejemplo, tomaremos una sóla foto y:
realizar correcciones automáticas de color
corregir un problema común en fotografías: reflejo del flash en los ojos
quitar partes de la foto que no son deseadas
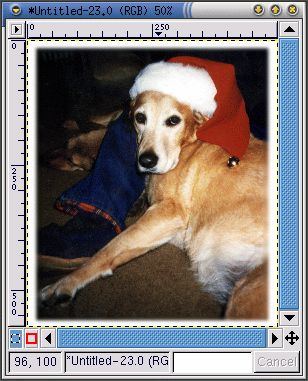
Primero, una foto escaneada se carga en GIMP, usando File => Open:
Como puede ver, la fotografía original del perro de Bonnie no es muy buena. En general, los colores parecen haberse difuminado. Sus ojos son un problema evidente, ya que reflejan el flash con un verde horroroso. Además, dos áreas que presentan distracciones podrían ser quitadas: la mancha oscura en la parte de arriba de su pierna, y la pequeña parte de una mano que se puede ver en la cara de Bonnie.
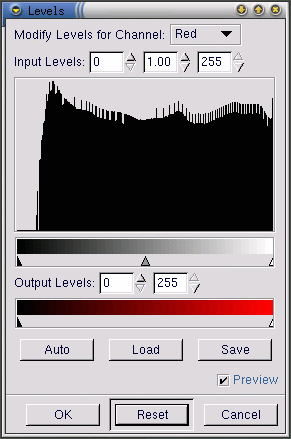
Primero, GIMP se usará para corregir ciertos colores. Haga click de la derecha en la imagen y seleccione Image => Colors => Levels para mostrar el diálogo Levels. Ya que estamos interesados en mejorar el color, seleccione Red en Modify Levels for Channel baje el menú como se observa en Figura 9-10.
Histogram muestra los valores de rojo para todos los puntos pixel en la imagen. La variedad de valores de rojo en la foto no se extiende a la totalidad de variedad tonal disponible (la barra de más abajo que oscila desde negro a rojo). En otras palabras, ninguno de los puntos pixel en la imagen posee valores de rojo en la parte más oscura de la variedad, ya que el histograma es plano en la parte más oscura.
Si mira a los niveles de Blue, Green y Value(brillo), sus histogramas parecen similares. En general, los colores más oscuros en la imagen no son tan oscuros como deberían, dado la variedad de colores. La imagen se vería mejor si la variedad de valores se comprimiera, de forma que la variedad de valores en la imagen se extendiera por la totalidad de valores que están disponibles.
Esto parece complicado, pero GIMP lo facilita. Sólo haga click en la tecla Auto y el diálogo Levels. Auto ajustará automáticamente todas las variedades de colores (rojo, azul y verde). Si también desea ajustar el Value (brillo) de la imagen, necesitará seleccionar Value de Modify Levels for Channel baje el menú y haga click en Auto otra vez.
Si la caja de marcas Preview en el diálogo Levels está marcada, entonces verá una inspección previa de la corrección de la imagen. Si está satisfecho con ella, apriete OK en el diálogo Levels para aceptar los cambios.
Ahora la foto de Bonnie parece Figura 9-11.
A continuación, usaremos una herramienta de duplicación o "clone" para quitar las partes de una imagen que causan distracción. La herramienta clone agarra una parte de la imagen y le permite pintarla. Esto le permite reemplazar artefactos indeseables en la imagen con un modelo muy realista, que puede ser uno de los que ya se encontraba en la foto.
Primero, puede usar la tecla = para acercarse a la mancha indeseable en la pierna de Bonnie. Después selccione un pincel adecuado. (Para seleccionar un pincel, haga click en el pincel activo en Toolbox y seleccione uno del diálogo Brush Selection.) En esta ocasión, Circle (07) (7 x 7) fue seleccionado como el más apropiado.
Seleccione la herramienta "clone" de Toolbox. Con la tecla Ctrl oprimida, haga click en un área a la izquierda de la mancha oscura, para seleccionar un área para aplicar como modelo. Suelte la tecla Ctrl. El símbolo de "crosshairs" cambia al símbolo de lápiz, y puede pintar usando el área seleccionada como modelo.
Mientras que pinta usando la herramienta clone, verá el símbolo de "crosshairs" que sigue a distancia a su pincel. Este símbolo marca el área que proveerá el modelo para su pincel.
La misma técnica puede ser usada para quitar una pequeña parte de la mano de una persona que aparece en la cara de Bonnie. Use el mismo pincel y seleccione un área de los pantalones vaqueros cerca de la mano para duplicar.
GIMP puede ser usado para arreglar el verde extraño que se refleja en sus ojos. Desde el diálogo Brush Selection seleccione el pincel Circle Fuzzy (11) x (11). Use la herramienta de selección de colores para escoger un color negro de la parte que no está verde al borde de su ojo. Entonces use el pincel para pintar el área verde. La parte más difícil es dejar un pequeño punto blanco en cada ojo, para que parezcan más naturales y no completamente negros.
Después de usar el ajuste de color automático y quitar la mancha, la mano y el reflejo verde, la imagen parece Figura 9-12.
Por último, el borde de la imagen será emborronado, simplemente como efecto decorativo.
Cree una nueva imagen, más grande que la foto de Bonnie con un fondo blanco. Corte y pegue la imagen de Bonnie en la foto blanca de fondo más grande. Use la herramienta rectangular de selección para escoger un rectángulo que sea sólo un poco más pequeño que la imagen de Bonnie. Entonces haga click de la derecha en la imagen y escoja Select => Invert para revertir la selección, de forma que un marco rectangular quede alrededor de la imagen como en Figura 9-13.
Para emborronar el borde, haga click de derecha y seleccione Filters => Blur => Gaussian Blur (IIR). Con ambos parámetros Blur Radius fijos en 10, haga click en el botón OK para aplicar el filtro.
Entonces la imagen es recortada para dejar sólo un pequeño borde blanco, de modo que se ve como Figura 9-14.
Por último, la imagen se guarda como un archivo .jpg lista para el uso en nuestra página de Web.
Crear un gráfico de fondo para una página de Web
Debido a que la página de Web muestra la foto de un perro, una huella estilizada de una pata se usará como fondo.
El primer paso es hacer una imagen de una huella de pata en blanco y negro. Abra una ventana de nueva imagen usando File => New. En el diálogo New Image que aparece, ajuste Width y Height ambos a 500 pixels, para tener espacio para trabajar. También puede recortar la imagen cuando haya terminado. Ajuste Fill Type a White y haga click en el botón OK.
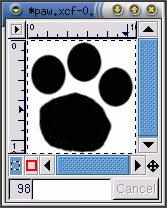
Para hacer la imagen, cree una selección de óvalo, y después use la herramienta del cubo "bucket" para rellenar la selección con negro. Copie la selección ovalada (Ctrl-C) y péguela (Ctrl-V) dos veces mientras mueve los tres óvalos a un modelo apropiado. Entonces, use la herramienta del pincel, con uno pequeño para dibujar la parte suave del pie. Cuando dibuje algo, es más fácil dibujar una imagen grande, y después ajustarla cuando haya terminado. La imagen en blanco y negro original de tamaño 128 x 134 pixels, se parece a Figura 9-15.
La imagen de la huella de la pata es la base para la construcción de la siguiente imagen: una serie de pistas que cruzan una página, como se ve en Figura 9-16. Para crear la imagen de las pistas, la imagen de la huella de la pata es:
Hecha escala: Haga click de derecha en la imagen y después haga click en Image => Scale Image para mostrar el diálogo de Scale Image. La imagen se hizo a escala de Ratio .85, porque era bastante grande para el efecto deseado.
Rotada: Escoja la herramienta de transformaciones "transforms" de Toolbox y rote la imagen a mano alzada hasta un ángulo de 50 grados desde el horizontal.
Copiado y pegado en una imagen más grande: usando Ctrl-C y entonces usando Ctrl-V.
La primera huella de la pata se pega a la nueva imagen con un Ctrl-V. La huella de la pata se mueve entonces a la posición deseada. Después de que se coloca correctamente, otra copia de la huella se pega a la imagen. La segunda huella es ahora la imagen activa, pegada justo encima de la primera huella. La segunda huella se quita de la primera y se pone en un lugar apropiado. Los mismos pasos son repetidos para la tercera y la cuarta huella. Si mueve algo a una posición incorrecta, pero ya ha seleccionado algo más, puede usar Ctrl-Z para volver atrás e intentarlo de nuevo.
Después un filtro será usado para crear un efecto especial. Los filtros proporcionan una vista especial a la imagen. Haga click de derecha en la imagen y mire a Filters para ver una lista de filtros GIMP. Para esta imagen, primero usaremos el filtro Gaussian Blur (IIR) y después el filtro Bump Map.
Después de situar las huellas en los puntos correctos, la imagen se emborrona con Filters => Blur => Gaussian Blur (IIR) ajuste un horizontal y vertical de 5 como ajustes permanentes en Blur Radius. La imagen se emborrona porque el siguiente filtro, Bump Map, actúa en pixels claros y oscuros, de forma que los resultados parecerán más naturales con un poco de sombra entre el negro y el blanco de la imagen original.
La imagen en blanco y negro, emborronada ligeramente y hecha a escala del 50% para que mida 250 x 250 pixels, se parece a Figura 9-16.
Después, el modelo Cork board se añade a una nueva capa de la imagen. Use Layers => Layers, Channels & Paths para mostrar el diálogo Layers, Channels & Paths como aparece en Figura 9-17.
Las capas mantienen porciones de la imagen activada separadas las unas de otras, para que pueda trabajar en un pedazo de imagen sin afectar al otro. Las capas son esenciales para manipular imágenes complejas.
El diálogo Layers muestra todas las capas en la imagen. Como se puede observar en Figura 9-17, la imagen sólo incluye una capa, a la que se le cambió el nombre por el de Pawprints (haga click de derecha en la capa, y después escoja Edit layer attributes y rellénelo con un nombre descriptivo).
Después, una nueva capa se añade al modelo haciendo click en el
símbolo
New layer  . En el
diálogo
de New Layer Options que aparece, deje
Layer Width y Height con
los
valores de fábrica (la capa será del mismo tamaño que la imagen).
Ajuste Layer Fill Type
a White
y haga click en el botón OK.
. En el
diálogo
de New Layer Options que aparece, deje
Layer Width y Height con
los
valores de fábrica (la capa será del mismo tamaño que la imagen).
Ajuste Layer Fill Type
a White
y haga click en el botón OK.
Nuevas capas son creadas automáticamente encima de las viejas, para que no vea la original en la imagen.
Después, la capa se llenará con el modelo Cork board Para llenar una capa con un modelo, asegúrese que la capa está activa (marcada con una barra de color en el diálogo de las capas (las capas inactivas serán de color blanco). Vea Figura 9-18 para ver un ejemplo; la capa Cork boardes activa. Entonces, en Tool Options para la herramienta "bucket" (haga click dos veces en esta herramienta para mostrar Tool Options), seleccione Pattern Fill. Haga click en el modelo activo en Toolbox para ver la paleta de modelos y seleccionar Cork board. Entonces use la herramienta "bucket" para llenar la capa Cork board.
En el diálogo Layers convierta la capa de las
huellas de pata en la capa activa haciendo click en ella. Después
haga
click en el símbolo del ojo ( ) para hacer el
tablero
de capas de corcho "cork" invisible, otro click en el símbolo del
ojo
hará visible la capa de nuevo.
) para hacer el
tablero
de capas de corcho "cork" invisible, otro click en el símbolo del
ojo
hará visible la capa de nuevo.
En la imagen, que debería mostrar la imagen de las huellas de pata como se ve en Figura 9-16, use la herramienta de la varita mágica ("magic wand") para seleccionar un punto pixel blanco. Después haga click de derecha en la imagen y vaya a Select => Invert para invertir la selección, para que sólo los pixels negros o grises sean seleccionados.
Ahora cuando haga click en el símbolo del ojo en el diálogo de las capas, para mostrar la capa del tablero de corcho, verá la selección de las huellas de pata, como se aprecia en Figura 9-19.
El siguiente paso es oscurecer solamente el área de las huella de pata seleccionada. Las huellas de pata necesitan ser oscurecidas para que el filtro Bump Map afecte a las huellas de pata tanto como al resto del modelo de tablero de corcho. GIMP proporciona una gran variedad de formas de oscurecer el área seleccionada. Una forma sencilla es hacer click de derecha en la imagen con la selección aún activa y después seleccionar Image => Colors => Brightness-Contrast. En el diálogo Brightness-Contrast el deslizador "slider" Brightness es movido a -40, como se aprecia en Figura 9-20.
Haga click en la tecla OK para oscurecer las áreas seleccionadas. Después haga click de la derecha en la imagen y escoja Select => None (o use el atajo del teclado Shift-Ctrl-A) para quitar la selección, para que pueda ver Figura 9-21.
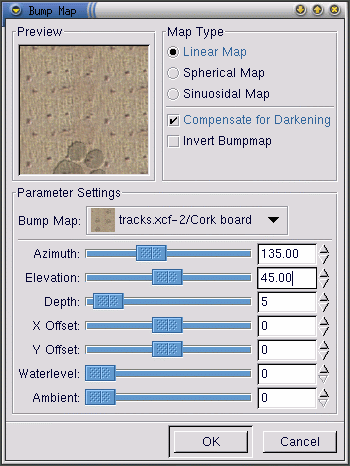
Para aplicar el filtro, haga click de derecha en la imagen, después Seleccione Filters => Map => Bump map para mostrar el diálogo Bump Map:
En el diálogo de Bump Map la caja de marca Compensate for Darkening se marca y la profundidad Depth se aumenta a 5, lo cual hace aumentar la profundidad percibida de la huella de pata. Una vista previa de la imagen después de que se aplica el filtro se proporciona para mostrar cómo los diferentes parámetros de Bump Map pueden afectar la apariencia de la imagen. Después de seleccionar OK, el filtro Bump Map se aplica a la imagen como se aprecia en Figura 9-23.
Los gráficos de fondo para las páginas de Web necesitan ser alicatadas "tile" (azulejo) cualquier modelo en la gráfica tiene que pegar con todos los lados para que cuando sean repetidos en la página, el fondo parezca que no tiene costuras. En este caso, ya que el modelo de tablero de corcho ya está alicatado, no es necesario volverlo a alicatar. Pero si está haciendo un gráfico que no necesita alicatado, GIMP puede alicatarle el fondo usando el filtro Filters => Map => Tile.
Creación de títulos de imágenes para páginas de Web
GIMP es muy útil en la creación de logos (texto para títulos y enlaces), botones, y gráficos de bala para páginas de Web.
En este ejemplo, usaremos un par de filtros GIMP para añadir una vista personalizada a cierto texto para el ejemplo de nuestra página de Web.
El primer paso es abrir un nuevo archivo, de 400 x 100 pixels, con un fondo blanco. Use File => New, añada los parámetros correctos de anchura Width y altura Height, y seleccione el botón de radio Transparent.
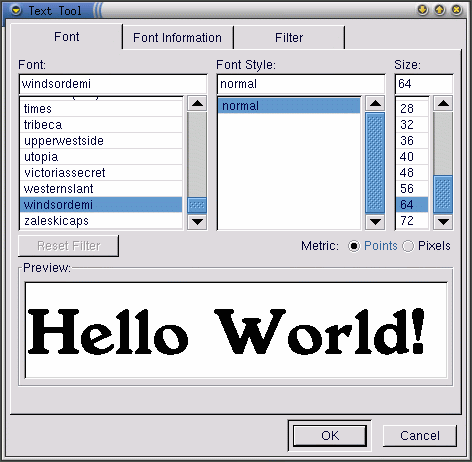
Haga click en Toolbox para seleccionarlo. Después haga click en la imagen, y el diálogo Text Tool aparecerá como en Figura 9-24.
Escriba el texto que quiera en el campo Preview cerca del fondo del diálogo. Después seleccione un Font, Font Style, y Size de los menús de bajar en el diálogo. El texto que ha escrito cambiará para poder hacer una inspección previa de sus selecciones, como se aprecia en Figura 9-25.
Este texto va a convertirse en la sombra de gota del texto auténtico. Cambie el color del frente a un color para la sombra de gota. Para este ejemplo, un gris medio, con valor RGB de 153 153 153 se selecciona. Cuando haya hecho click en OK en el diálogo de la herramienta Text tool, el texto aparecerá en la ventana que está activa en ese momento, como se aprecia en Figura 9-26.
Haga click en la herramienta de selección del rectángulo, después haga click en la imagen para situar la selección del texto en ella. Para crear una sombra de gota, haga click de derecha en la imagen, y aplique Filters => Blur => Gaussian Blur (IIR). El diálogo Gaussian Blur le permite ajustar Blur Radius, que de fábrica viene ajustado a 5 pixels para producir el efecto borroso en Figura 9-27.
Ahora el texto auténtico debería ser añadido a la imagen. Primero se necesita cambiar el color de enfrente activo. En este caso, un rojo difuminado (RGB 204 051 051) es seleccionado. Después con la herramienta de texto activa, haga click en la imagen. El diálogo Text Tool aparecerá. Asegúrese que los mismos ajustes son seleccionados (estarán así de fábrica a no ser que haya cerrado GIMP). Haga click en OK para añadir un "Hello World!" a la imagen y después muévalo a la posición correcta, como se aprecia en Figura 9-28.
Es posible que aún parezca muy simple y que prefiera algo más deslumbrante para su página de Web. Una opción es aplicar uno de los gradientes de GIMPal texto.
Con el mensaje en rojo "Hello World!" como selección activa, haga click dos veces en la herramienta de gradiente para activarla y mostrar sus opciones Tool Options. Para este efecto, Custom Gradient se selecciona como la mezcla Blend y Shapeburst (angular) es seleccionado como Gradient, como se aprecia en Figura 9-29.
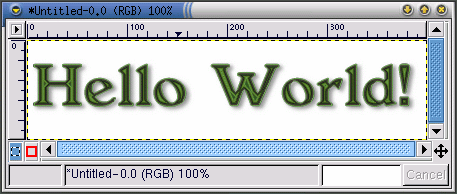
El siguiente paso es escoger cuál usar de los gradientes de GIMP. Haga click en el gradiente activo de Toolbox para mostrar la paleta de gradientes disponibles. Haga click en uno para activarlo. Para aplicar un gradiente a su texto, asegúrese de que el texto es aún la selección activa. Después haga click y tire de parte del texto, ya que hemos escogido Shapeburst (angular),la longitud de la tirada no afectará la apariencia del gradiente, que seguirá los bordes de la selección. Por ejemplo, si aplica estos ajustes con el gradiente Greens la imagen se verá así Figura 9-30.
Empezando con el rojo simple del mensaje "Hello World!", sólo use Ctrl-Z y los mismos parámetros de ajuste, el gradiente Tube_Red produce este efecto, que será usado en la última página Web, como se aprecia en Figura 9-31.
Script-Fu
Como hemos demostrado, puede usar las herramienta y filtros de GIMP para crear logos únicos. También puede usar Script-Fu de GIMP para hacer gráficos que puede que no sean únicos, pero que son creados con rapidez, facilidad y que tienen un acabado altamente profesional.
Script-Fus proporciona una posibilidad para aquellos que no son programadores de utilizar las capacidades configurativas de GIMP. Básicamente, proporciona diferentes GUIs para crear logos, modelos, pinceles y otros efectos especiales. También puede crear sus propios Script-Fus. Vea la sección de nombre Donde encontrar más información para consultar fuentes de información sobre composición de sus propios Script-Fus.
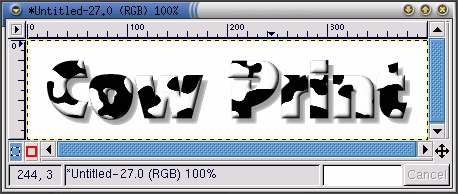
La forma más fácil de entender lo que hace Script-Fu es probándolo. Desde Toolbox, haga click en Xtns => Script-Fu para ver el menú de Script-Fus disponibles. Por ejemplo, si escoge Xtns => Script-Fu => Logos => Bovination, verá la ventana de diálogo Script-Fu: Logos/Bovination. Puede cambiar Script Arguments; en este caso, todo lo que hemos cambiado fue Text. En cuanto haga click en OK, verá como GIMP aplica una serie de filtros y luego una ventana de imagen mostrará el gráfico creado por Script-Fu: Figura 9-32.
Un logo de la huella de una vaca puede que no sea el indicado para su página de Web, pero sí es un excelente ejemplo de la capacidad de Script-Fu para crear efectos especiales.
Combinación de los gráficos creados en una página de Web
El fondo, el título y una fotografía editada pueden ser usados en la misma simple página de Web: Figura 9-33.